CI/CD for My Blog Using Hugo
Jan. 15, 2024This will explain how I automated continuous integration and deployment for my blog using Git.
I built the blog using the Hugo framework. I won’t delve into the app’s construction details but rather focus on how I streamlined deployment. With simple CI/CD using Git, I’ve eliminated the need to worry about deploying or copying files manually. The beauty of this setup is its flexibility; the app can be deployed on any cloud platform, and finding documentation for respective deployments is straightforward. My ultimate goal is to minimize effort and cost associated with deployment. While typical cloud services like AWS, Azure, or Google may cost around $5/month or $60/Month for a static site, I’ve managed to reduce my expenses to just $1.40/month or $17/yearly. I achieved this by hosting on Hostinger. One challenge with external hosting services is often the lack of comprehensive documentation. However, I found Hostinger to be reliable and cost-effective for my needs.
Pre-Req
- Have git account
- Make sure the hosting service can accept git account or webhook.
- Make the hosting service provide ssh access.
Steps
- Commit your code and push the code to github
- Create ssh keys
- Pick public key value aand add it your git account.
- Add private key to the hosting services
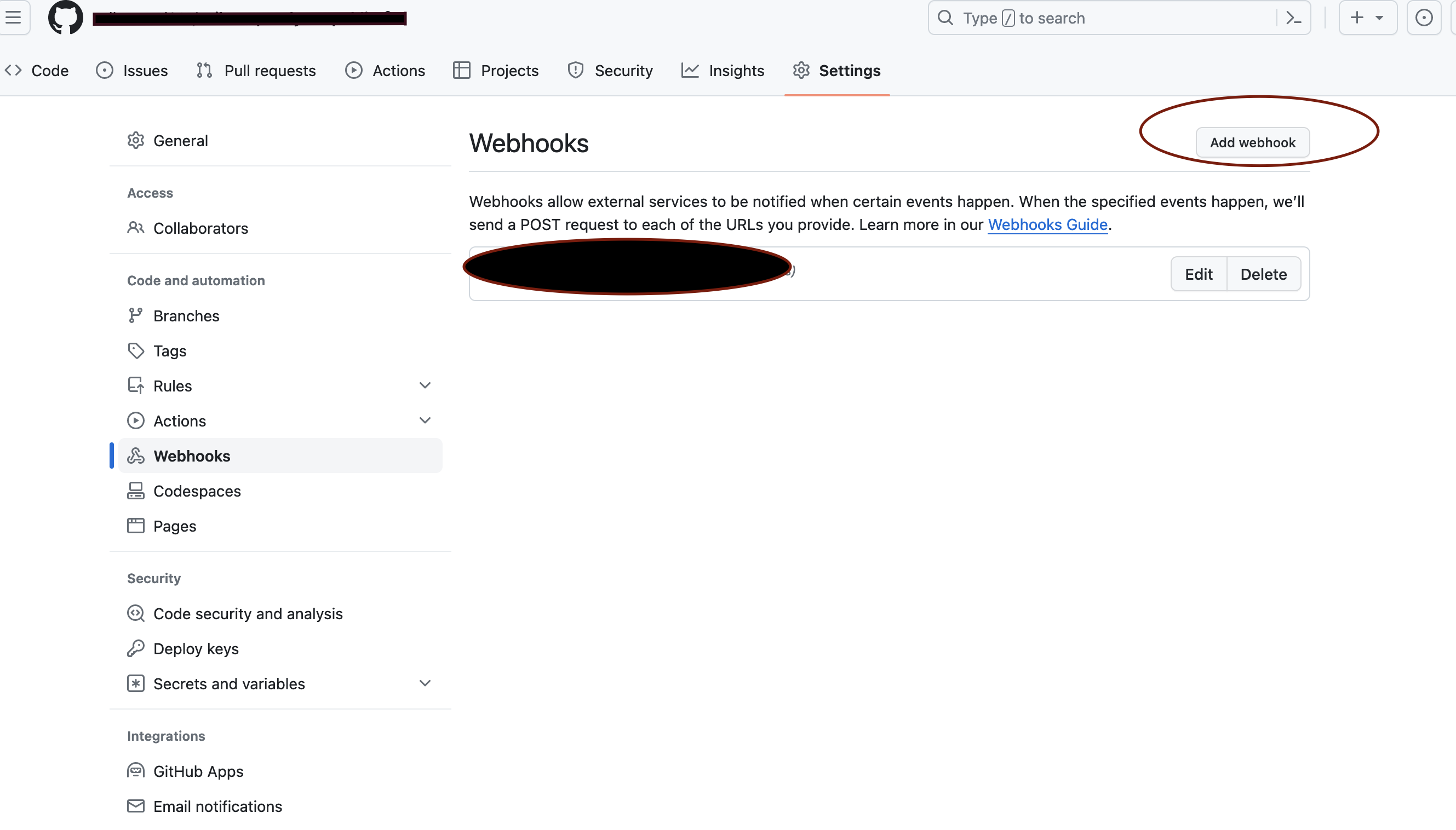
- Add webhook to you git account
- Either you can add cron to read the webhook event and pull the changes into public_html or use any GUI available with external site.
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
cat ~/.ssh/rsa.pub
cat ~/.ssh/rsa.priv
*/5 * * * * cd /path/to/app/repo && git pull origin master(only if UI not available)

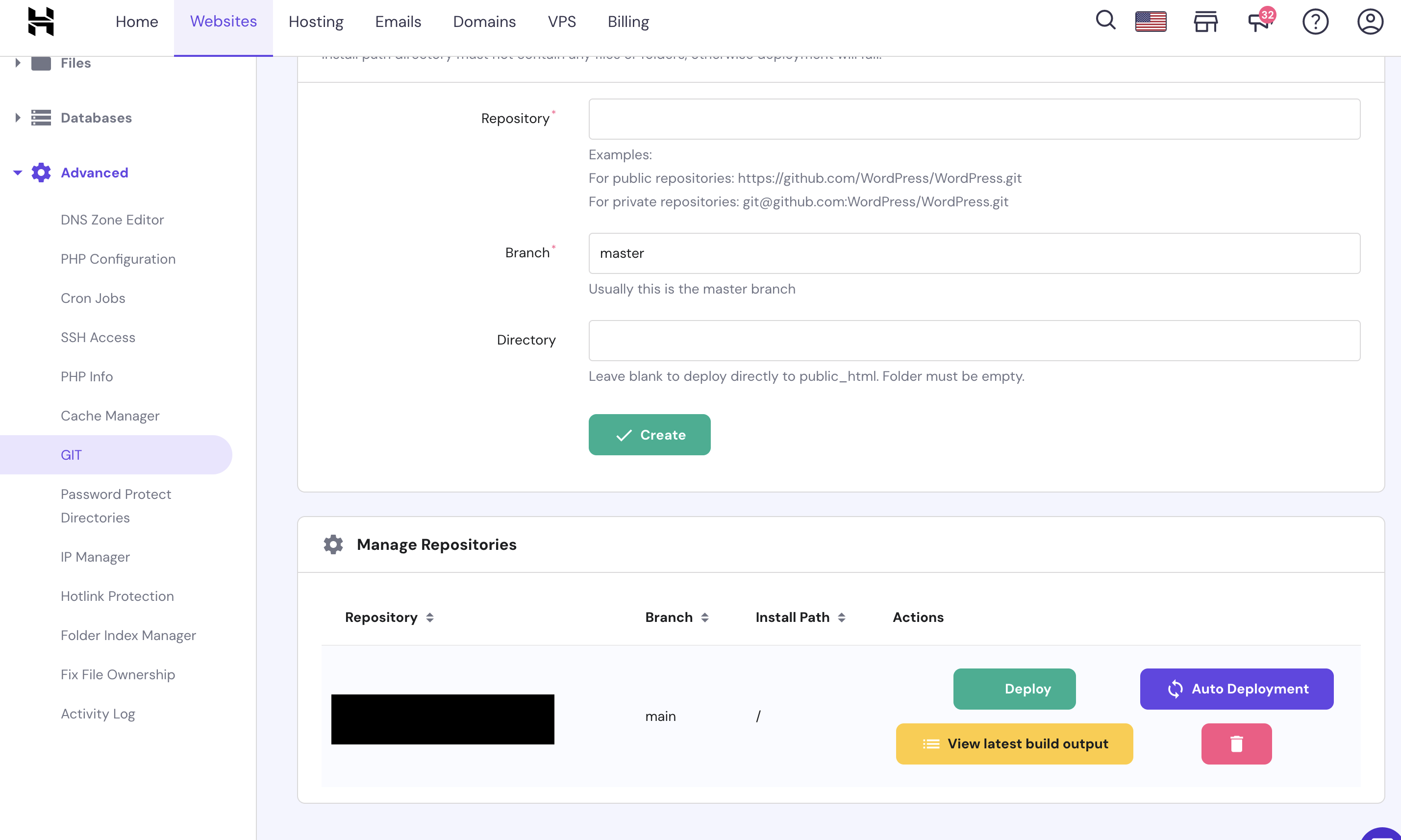
Using Hostinger